|
Lechler’s Website: |
|||||||
|
|
|||||||
|
|
|||||||
 |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
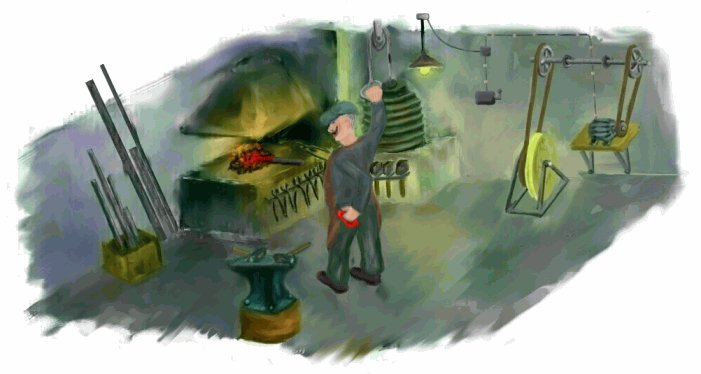
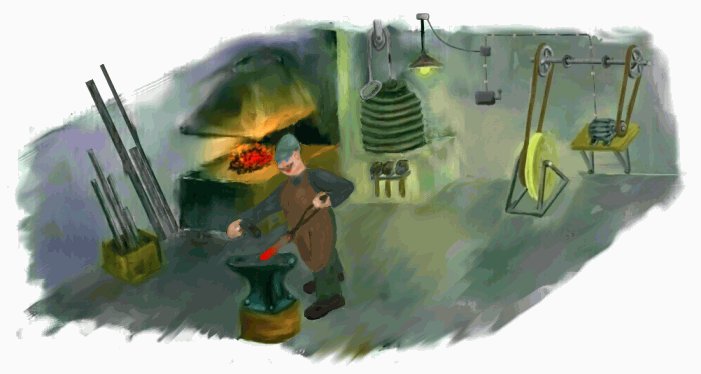
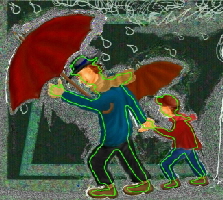
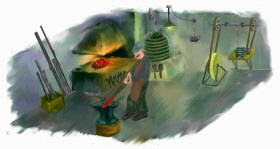
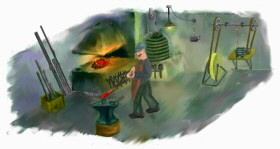
Zur Galerie 1. Zur Galerie 2. Zur Galerie 3. Zum Dorfschmied bei der Arbeit. Zu Emotionen beim Telefonieren. Computermalerei ist eine neue Maltechnik. Wenn man anfängt mit dem Rechner zu malen scheint dies unüberwindlich schwierig zu sein. In dieser Seite finden sie deshalb eine Beschreibung der Mapix (Male Pixel) - Maltechnik , die das Malen mit dem Rechner wesentlich vereinfacht, eine Computerbild-Galerie, mit speziellen Bildern: Digital Art Nouveau, (Jugendstil ) und unter “Neu” ein brandneues Computerbild. Beobachten Sie den Rechner-Virus “Wissler” und den Schmied, bei der Arbeit. Inhalt : Computer-painting (Rechner-Malerei)
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
To Gallery 1. To Gallery 2. To Gallery 3. To the Computer-Virus: Wussler. To Fritz and Franz the Ravens. Painting with the computer is a new type of art. In this page, You will find the experience of an amateur-painter practising this art. As a result, You will find a gallery of different pictures, especially: Digital Art Nouveau. Watch the computervirus “ Wussler “ and the smith, doing his work. Content : Computer-painting
All pictures are free to copy |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Baden Württenberg Germany |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Black Forest |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
City of Schwäbisch Hall |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
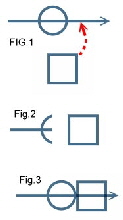
#e1 Computer painting and Ball pointer sketches. Add pen sketches and computer, because on these sketches, which are usually made quickly and volatile, can not be erased. If you scan them later in the Computer, they can be edited at Your leisure. There are many tools such as Eraser, Blender or Wiper. Often, however, it is reasonable not to erase wrong Sketch lines to achieve a nice effect . Fig.1 shows the ink sketch of an old house and what was in the computer from it. Fig.2
#e2 Computer painting using “Mapix”: Mapix is the short form of :” Male Pixel” what mean’s:” Painting Pixel”.To painting with this methode means to use the painting tools in a way to give the pixels in a file a direction . The ready picture than is the sum of pixel directions.To gain this, we can use the tools the following way:
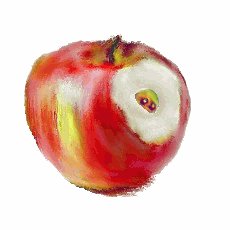
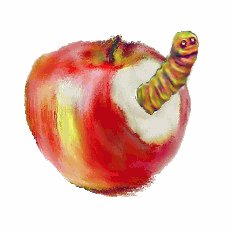
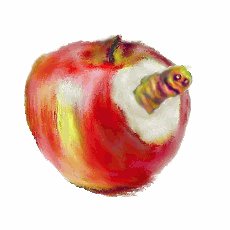
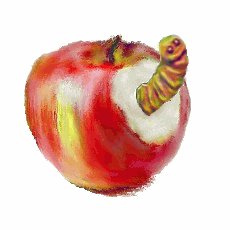
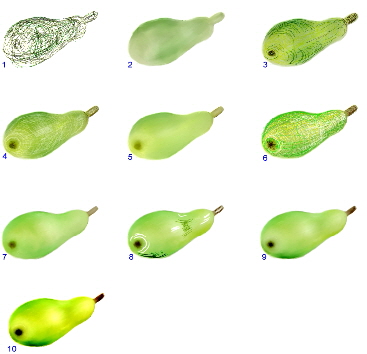
Fig.4 shows the way of painting apear using mapix step by step from 1 -10
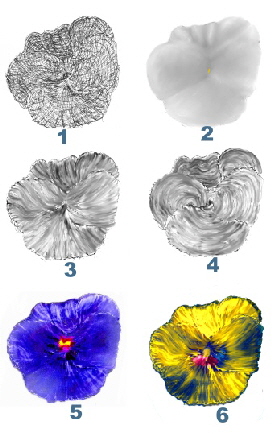
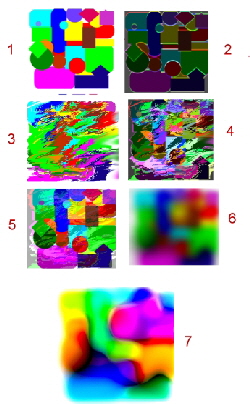
#e3 Computer painting using Mapix objects . An exampel of painting a flower using objects, shows the technique of painting pixels and get spatiality and colour effects using difference objects.The technique is explained showing Fig 1 (using Photoimpact 6 ,Corel painter5)
#e4 Computer painting with single pixels There are a lot of painting programs having tools to paint in the broad aera of a picture. But if we want to paint the detail, we must paint the pixels itself. To paint single pixels we should know, there are to kinds of pixels, the pixels of the computer itself, and the pixels of a painting program. To work with single pixels, the zoom must be increased a lot. Now we can work in detail. See Fig.1 and Fig.2. The red area of fig.2 is the 600 times zoomed detail of the wood, to work with a very fine pencil and a fine blender. The result will be a very sharp picture. (Example uses “Twisted Brush” program from Pixarra )
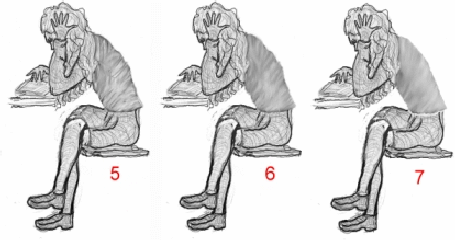
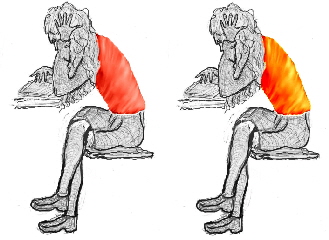
#e5 Computer painting of clothes, wrinkles and folds. Painting of clothes and folds is challenge for a computer painter. To ease this, we first paint a gray picture and colourise this picture then using the colour we want. See the reading girl of fig. 1 we use their pullover as an example. The way of painting is as follows:
#e6 Modelling Pictures using pixels Many computer painted pictures are to precise and look like machine made art. To overcome this problem I have thought about it , and found the following solution: Modelling pictures using pixel filled files. Normally, the painting file is slowly filled with pixels during painting. But now, we first fill the file totally with pixels of any tool, except “Fill”. Then we shift this pixels to produce the picture we want. Therefore we don’t need painting pencils and so on. Yet lets look to an example using the computer program “ Corel-Painter X” at Fig.1
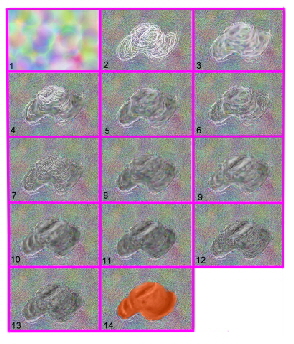
This kind of painting works at any painting program. See the example of painting I hat using “ Photo impact” at Fig.2. Here, the file is filled using a multicolour pencil. The #2 to 13 show the way of modelling the hat. Now we look to the example of Fig.3 a totally modelled picture. The way of painting is as follows:
To darken parts of a Picture during painting, there could be used several Methods :
#e9 Computer Painting using Difference Objects
#e10 Copying large painting objects.
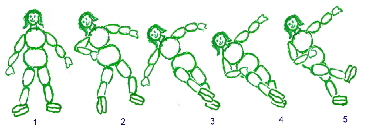
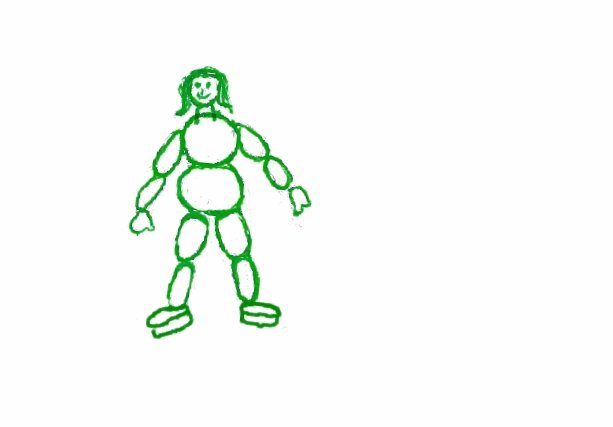
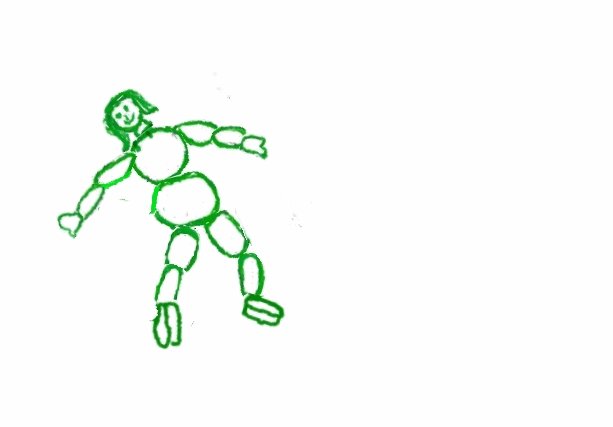
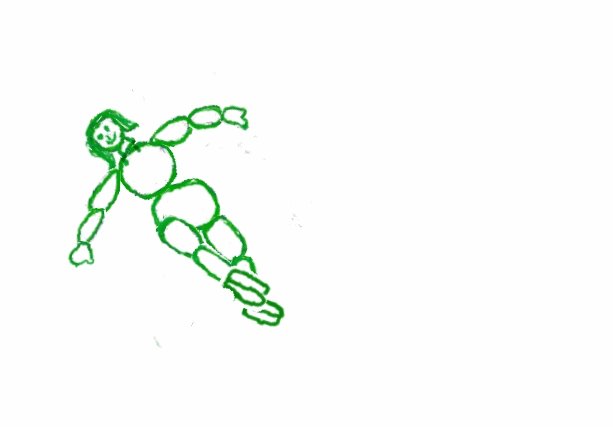
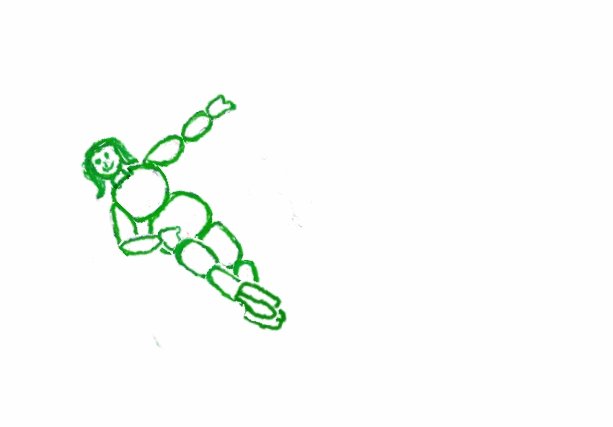
#e11 Motion studies of painted Pictures. With a paint program, you can perform very beautiful motion studies. For this we use the method "Pinnocio” and draw a person with individual limbs, we copy each limb and keep them available as objects. In Fig.1 an example of a girl skating on the ice, can be seen. To move the girl, we change position and angle of the individual limbs of Fig.1-1. to the images of Fig.1-2,-5. Whether the proposed motion is correct, we examine in a Animator Program and see if the girl's running well on the ice. Fig.2 #e12 “Multiply” helps for drawings. At drawings on a white background object superposition "multiply" helps a lot.
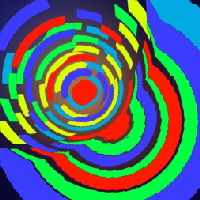
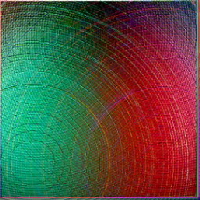
#e13 Paint-Working with light. Some Painting programs have the effect tool :”Light”. Using this tool enhances the painted dark-bright relation. With this tool, we can produce modern art pictures. Fig.1 shows for instance two lamps in a blue file. This file consists of a lot of invisible circles. Filling this circles makes interesting, Fig.2 pictures. Using the tool “Sharpen” makes the circles visible, With a pixel mixer we can build comets from space.Fig.3,4
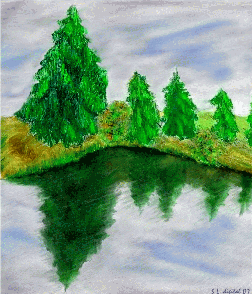
#e14 Enhance of old aquarelles using a computer. Some old aquarells are , because of low quality in a box. But with the computer, we can improve it to get nice pictures. The procedure may be as follows:
#14,Fig.2 shows an example of picture improvement
#e15 How to prevent flickering of the animation images. At animations, several pictures are sequentially switched. If the background of this pictures are not perfectly overlapped, unwanted picture jitter is produced. One can prevent this flickering by using a very simple method. We check the pictures one after the other in a graphic program, by using difference adding. In case of a totally black picture, no jitter will appear for the black parts. Fig. 15 is an example, 15-1 and 15-2 are differentially overlapped.15-3 shows only the moving part. #e16 At Computerpainting, important! make notes. In contrast to the real paint brush, there are many computer paint tools with a thousand possibilities of setting.When you have found the right tool while painting and his adjustments and the other tool datas and have a beautiful picture painted, only half finished, and you want the next day continue your painting , that's not so easy on the computer. Unless you had Your tools and other datas written on a piece of paper, it may be, one does not find the settings of yesterday.Then you can not paint, but it starts an unfortunate fumble. >>>>Make notes. #e17Produce silhouettes of pictures. Generate fonts with shadows is simple, the computer can this alone .But how can you create shadows within any images
Now do we lay the C as differential over A and then B as differential picture over AC. Now we have A,B,C and tune it using transparency, contrast a. s. o. using this tools or “tone map “ of Phothoimpact x3 and get Fig.3
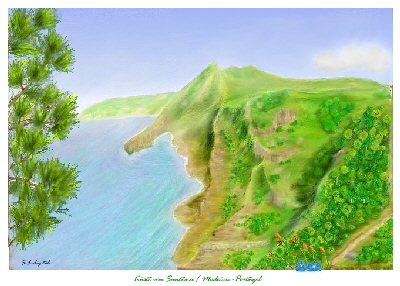
#e18 Coloring of emboss images. Some graphics programs allow you to create a relief image (Emboss).This gives us the opportunity for a new painting technique.This Technique is as follows:
#e19 By tuning all the image parameters, revamp boring photos. Some photos look boring. With the change of all possible images parameters we can also make from such images something beautiful.The parameters which can be changed are as follows:
Here is an example: Graphikprograms:
Features used:
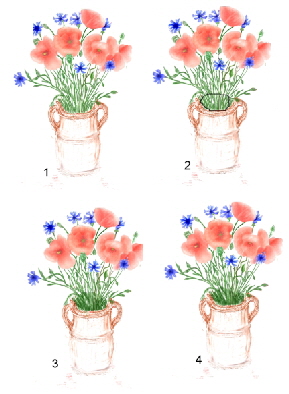
[Start] of tuning: The Garden Photo of Fig.1 we now change this by creating the image of Figure 2 by using a spatula [2] in Figure 1. Everything that is outside the rose-tree is smoothed. A third picture, Figure 3, is generated by the whole image smoothed, blurred and changed in colors. One could also use other tools, it is a matter of tuning. Now we superimpose these images using in Fig.4, the order and the type and number of superimposing is a matter of tuning. In this case I have chosen the following sequence to get a optimum picture:
# e20 Paint joke drawings and cartoons with seven tools. Eight painting tools are excellent for drawing cartoons and humor drawings. So is the way to the cartoon. Using the programs:
The way:
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#g1 Rechnermalerei und Kugelschreiberskizzen. Kugelschreiber-skizzen und Rechner ergänzen sich, denn an diesen Skizzen, die meist schnell und flüchtig gemacht werden, kann nicht radiert werden. Scannt man sie später in den Rechner ein, können sie in aller Ruhe bearbeitet werden. Dazu gibt es viele Werkzeuge z. B. Radierer, Blender oder Wischer. Oft ist jedoch sinnvoll, falsche Skizzenlinien im Bild zu belassen um einen schönen Effekt zu erzielen. Fig. 1 zeigt die Kugelschreiber-skizze eines alten Hauses und was im Rechner daraus wurde.Fig.2
#g2 Computermalerei mit Mapix. Mapix ist die Kurzform für :”Male Pixel”. Das bedeutet, beim Malen mit dem Rechner wird nicht nur an der Oberfläche einer Datei gemalt, sondern es werden die Pixel beobachtet und in eine Vorzugsrichtung gebracht :In der Tiefe der Datei hat man dann eine für das Auge unsichtbare Textur. Um Computermalerei mit Mapix zur realisieren, kann man folgenderweise arbeiten:
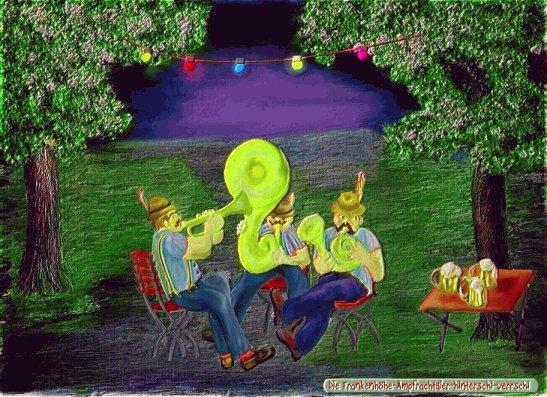
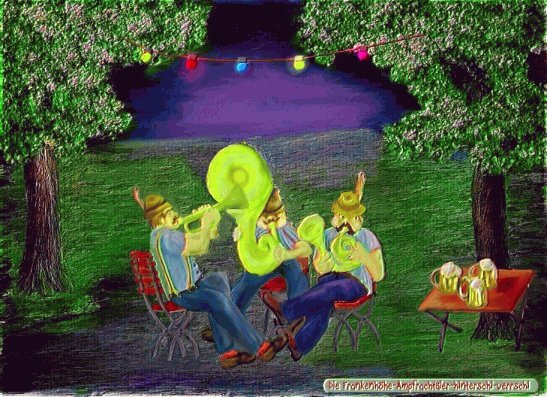
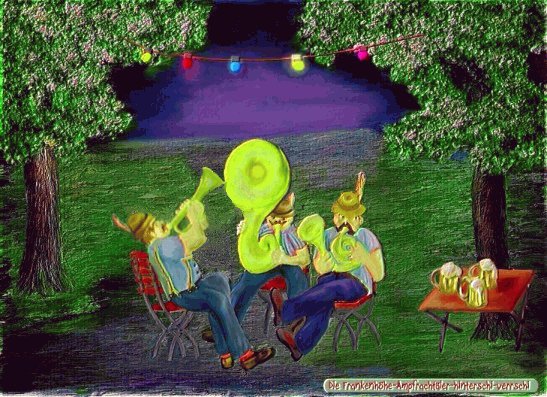
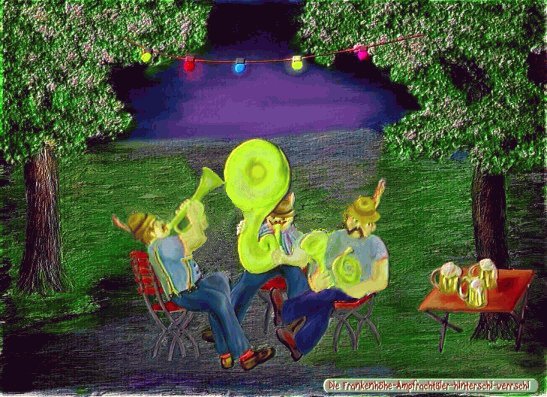
Fig.4 zeigt den Weg zum Malen einer Birne mit Mapix , Stufe für Stufe von 1-10.
#g3 Rechner Malen unter Verwendung von Mapix Objekten. An exampel of painting a flower using objects, shows the technique of painting pixels and get spatiality and colour effects using difference objects.The technique is explained showing Fig 1 (using Photoimpact 6 ,Corel painter5)
#g4 Rechner Malen im Detail auf Pixel-ebene. Es gibt viele Malprogramme mit vielen Malwerkzeugen mit denen man großflächig malen kann. Wenn es aber um das Detail geht, muss man direkt mit den Pixeln arbeiten. Dazu sollte man wissen, das es in einem Malprogramm immer zwei Arten von Pixeln gibt: Die Digitalisierungs-Pixel des Rechners selbst, und die Pixel eines Malprogrammes. Um damit zu arbeiten muss die Vergrößerung soweit erhöht werden, bis man diese Pixel erkennt. Dann kann man mit feinen Werkzeugen, diese Pixel verschieben ,ändern mischen und färben. Allerdings, sind nicht alle Werkzeuge auf Pixelebene brauchbar. Das Ergebnis der Pixelmaltechnik, ist ein sehr scharfes Bild . Siehe Fig.5 roter, Bereich der in Fig.6 abgebildet ist. ( Beispiel: Twisted Brush von Pixarra)
#g5 Rechner Malen von Kleidern und Falten. Das Malen von Kleidern und Falten mit dem Rechner ist eine Herausforderung an unser Können. Um diese Sache zu vereinfachen malen wir Kleider zuerst in Grau, und färben fertige Kleid danach nach belieben. In Fig.7 (1) ist das Beispiel eines lesenden Mädchens gezeigt, dessen Pullover gemalt werden soll. Der Malweg ist nun wie folgt:
Programm: Fig. 6 : Twisted Brush, Fig. 7 Photoimpact 6
#g6 Bilder mit Pixel modelieren. Viele mit dem Computer gemalte Bilder, sind zu genau, die Linien sind zu präzise, und die Bilder maschinenhaft. Da wir aber mit dem Rechner Bilder schaffen wollen, die wie gemalt aussehen, muss uns etwas einfallen. Hier ist eine Lösung für dieses Problem: Die Modellierung von Bildern in einer mit Pixeln gefüllten Datei. Normalerweise, wird beim Malen eines Bildes dessen Datei langsam mit den gemalten Pixeln aufgefüllt. Im Gegensatz dazu, füllen wir vor dem Beginn des Malens, eine leere Datei mit vielen Pixeln. Diese Pixel, schieben wir nun so, das ein Bild entsteht. Wir malen also nicht mit einem Pinsel, sondern mit einem Radierer und einem Wischwerkzeug oder Blender. Das Beispielbild eines Kruges, gemalt mit dem Programm “Corel PainterX” zeigt in Fig.8 wie es geht:
Das diese Art von “ Malerei” auch mit anderen Programmen funktioniert zeigt die Fig.9, in der mit dem Programm “Photoimpact”, ein Hut modelliert wurde. Hier wurde die Datei mit den Pixeln eines Vielfarbenstift gefüllt. #1. Die Bilder #2-13 zeigen den Weg mit dem Radierer und dem Wischer. Ein Beispiel für ein Bild, das in dieser Technik gemalt wurde ist Fig.10. Der Malweg in diesem Bild ist wie folgt:
Um ganze Bildflächen gegenüber dem übrigen Bild abzudunkeln gibt es mehrere Möglichkeiten :
#7 Fig.1 Abdunkeln mit Multiply
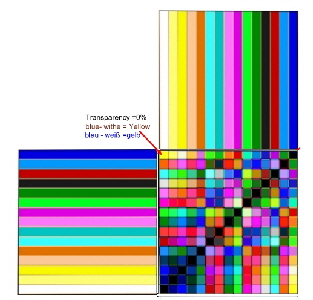
Oft entstehen beim Malen unerwünschte Flatterränder, die man später mit einem ““Radierer” mühsam begradigen muss. Diese Arbeit kann man sich sparen, wenn man die Ränder mit eingebrannten Linien begradigt. Das geht leicht und blitzschnell. Als Beispiel dient die Vase von Fig.1. In #1 sieht man den Flatter -rand der Vase , den man in einem wesentlich vergrößerten Bild einebnen müsste. In #2 wurde eine Linie mit dem Werkzeug “ Spline” als Objekt auf den Rand der Vase gelegt. In #3 wurde die Farbe der Linie auf weiß geändert und die Linie eingebrannt. Nun ist der Flatter-rand weg. #g9 Rechnermalerei mit Differenzobjekten. Durch Differenzbildung von Objekten oder Lagen, können viele künstlerische Effekte, die mit Pinsel nur schwer zu malen sind, erzielt werden. Um dies zu erreichen müssen die Variablen der Differenzbildung , vor allem die Transparenz, verstellt werden können. Auf diese Weise, kann man Bilder völlig ohne Stift und Pinsel malen. Ein Beispiel, zeigt wie das geht. In Fig.1 #1 ist ein einfaches Bild aus lauter Kästchen dargestellt. Wenn wir das gleiche Bild darüberlegen, wird bei Differenzüberlagerung ein völlig schwarzes Bild entstehen, den beide Bilder löschen sich aus. Durch Bildverschiebung, kann man wie #2 zeigt, die Ränder hervorheben. Wenn man #1 mit einem Schmierer bearbeitet, dann entsteht das Bild #3. Überlagert man #1 und #3 entsteht ein neues durchmischtes Bild von #4. Je nach Eigenschaft der Differenzbildung entsteht eine andere Durchmischung #5. In der Veränderung der Durchmischung, liegt die Kunst, Differenzbilder zu erzeugen. Verwässert man das Bild #1 so entsteht ein Bild wie #6. Bei richtiger Wahl der Differenzparameter zerfließt alles #7. In einem gemalten Bild, kann man auf diese Weise einzelne Teile gezielt verändern, indem man dieses Teil ausschneidet, verändert und als Differenzbild wieder überlagert. (Die Bilder wurden mit dem Werkzeug “Tonmap” von Photoimpact 6.0 gemacht.) Dabei ist es wichtig zu wissen, was mit den Farben passiert, denn die RBG -Farben Mischgesetze gelten bei Differenzbildung nicht. Deswegen, habe ich die Differenzfarbenskala für T=0 von Fig.2 gemacht. Wir sehen hier, das die gleichen Farben immer schwarz ergeben. Zum Beispiel ergibt weiß minus blau, (ganz unten rechts,),) immer gelb, grün minus gelb gibt rot.
#g10 Kopieren von großen Mal-Objekten. Zum Kopieren eines Objektes aus einem Bild A, in ein Bild B, verwendet man normalerweise ein Ausschneidewerkzeug (Lasso), markiert damit den auszuschneidenden Bereich in Bild A um Ihn zu kopieren. Wenn jedoch das Objekt sehr groß und kompliziert ist, wird das Markieren zu schwer, weil man meistens die Markierung verwackelt. Aber mit einem einfachen Trick, schafft man es auch grösste Objekte, sauber zu markieren. In Fig.1 ist gezeigt, wie man das erreicht. Der Kopierweg ist damit folgendermaßen:
#g11Bewegungstudien mit gemalten Bildern. Mit einem Malprogram, kann man sehr schöne Bewegungsstudien durchführen. Dazu benützen wir die Methode “Pinnocio” und zeichnen eine Person mit einzelnen Gliedern, die Glieder kopieren wir wir aus und halten sie als Objekte bereit. In Fig.1 ist das Beispiel eines Eislaufenden Mädchens zu sehen. Um das Mädchen zu bewegen, ändern wir Lage und Winkel der einzelnen Glieder von Fig.1-1. in die Bilder Fig.1-2-5. Ob die vorgesehenen Bewegungen richtig ist, prüfen wir in einem Animator Programm und sehen ob das Mädchen richtig auf dem Eis läuft. Fig.2 #g12 “Multiply” hilft zeichnen. Bei Zeichnungen auf weißem Hintergrund hilft Objektbearbeitung mit “multiply” Überlagerung. Wie das hilft, zeigt das Beispiel von Fig1-3. Fig.1 sei eine technische Zeichnung bei der ein irgendwo ausgeschnittenes Objekt eingesetzt werden soll.(roter Pfeil): Überlagert man mit “normal” oder “always” nach Fig.2 ist das Einsetzen unmöglich. Überlagert man dagegen mit “multiply” nach Fig.3 klappt das Einsetzen des Objektes
Manche Malprogramme sind mit dem Effekt: ”Licht” ausgestattet. Damit kann man die hell und dunkel Schattierung gemalter Bilder oder Fotos verstärken. Man kann aber auch raffinerte Kunst erzeugen. In Bild 1 sind zum Beispiel zwei Lampen auf eine blaue Datei gerichtet. In die Tiefe betrachtet, besteht diese Datei aus vielen Kreisen verschiedener Helligkeit. Füllt man diese Kreise mit Farben, entstehen moderne Bilder. Durch schärfen, werden die Kreise sichtbar, Bild 3. Mit einem Pixelmixer, entsteht etwas ganz Neues.
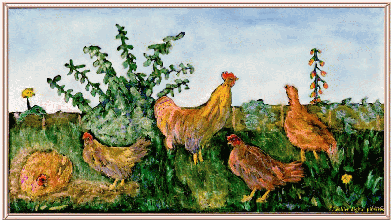
#g14 Mit dem Rechner Aquarelle auffrischen. Manche alte Aquarelle liegen verstaubt in der Schublade, weil sie nicht das Gelbe vom Ei geworden sind. Mit dem Rechner machen wir daraus noch etwas. Der Weg dazu ist wie folgt:
Ein Beispiel sind die blassen Hühner von Bild #14,14-1, und was der Rechner ohne Pinsel daraus gemacht hat. Bild 14-2.
#g15 Wie man in Animationsbildern störenden Jitter vermeidet. In Animationsbildern liegen bekanntlich mehre Bilder, die sequentiell umgeschaltet werden, übereinander. Wenn dabei der Bildergrund nicht 100prozentig übereinander liegt, kommt es zu störendem Bilderjitter. Den kann man auf sehr einfache Art und Weise vermeiden, wenn Bild um Bild in einem Graphikprogramm als Differenz übereinder gelegt wird. Wenn Alles was in diesem übereinader gelegten Bildern gleich ist, also völlig dunkel und schwarz, erscheint, liegen beide Bilder gleich und Jitter wird vermieden. Fig.15 ist ein Beispiel. Alles was hier nicht schwarz ist, wird sich im Animationsbild später bewegen. #g16 Beim Rechnermalen wichtig! Notizen machen. Im Gegensatz zum echten Malpinsel, gibt es in Rechner viele Mal -Werkzeuge mit tausend Möglichkeiten der Einstellung.Wenn man beim Malen das richtige Werkzeug und seine Einstellung und die anderen Daten gefunden hat und eine schönes Bild halb fertig gemalt hat und am nächsten Tag einfach weitermalen will, geht das am Rechner nicht so einfach. Es sei denn, man hatte sich seine Werkzeug und ander Daten auf einem Zettel notiert, sonst, kann es sein, man findet die gestrige Einstellung nicht mehr. Dann kann man nicht malen, sondern es geht eine leidige Sucherei los. Also: Notizen machen............. Schriften mit Schatten erzeugen ist einfach, der Rechner macht das. Aber wie kann man in beliebigen Bildern Schatten erzeugen ? Hier ist ein Patentrezept: Wir brauchen :
Nun wird Bild C auf Bild A gelegt und im Graphikprogramm unter Differenzbildung überlagert, aber nicht eingefroren. Jetzt wird darauf Bild C unter “differenz” überlagert, aber nicht eingefroren. Mittels eines Überlagerungs-werkzeuges (Tonmap) stellen wir “Transparenz, Licht , Schatten, Kontrast” und spielen an den drei Bildern, bis uns das Ergebnis gefällt. Fig.3 #g18 Colorieren von Emboss(Relief) -Bildern. Manche Graphik-Programme, ermöglichen die Erstellung eines Reliefbildes (Emboss). Das gibt uns die Möglichkeit für eine neue Maltechnik. Diese Maltechnik geht folgendermaßen:
#g19 Durch tunen aller Bild-Parameter, langweilige Fotos aufmöbeln. Manche Fotos wirken langweilig und machen nichts her. Mit der Änderung aller möglichen Bilderparameter kann man auch aus solchen Bildern noch was Schönes machen. Die Parameter die man ändern kann sind wie folgt: Graphikprogramme und deren Besonderheiten.
Hier ein Beispiel:
[1]Photoimpact X3, [2]CorelpainterX
[1]Überlagerung von Bildern, Tone-Map, [2]Werkzeug Spachtel und Verwischen. [Start] Das Gartenfoto von Fig.1 ändern wir nun indem wir das Bild von Fig.2 durch Verwendung einer Spachtel [2] in Fig.1 erzeugen. Alles was außerhalb des Rosenbaumes ist, wird glatt-gespachtelt. Ein drittes Bild, Fig.3, wird erzeugt, indem das ganze Bild gespachtelt und verwischt und farblich verändert wird. Man hätte auch andere Werkzeuge verwenden können, es ist eine Sache vom Tuning. Jetzt überlagern wir diese Bilder in Fig.4, dabei ist die Reihenfolge und die Art und die Anzahl der Überlappung wieder eine Sache vom Tuning. In diesem Falle habe ich für ein optimales Bild, folgendes gewählt:
#g20 Witz-Zeichnungen und Cartoons malen mit sieben Werkzeugen. Acht Mal-Werkzeuge eignen sich hervorragend zum Zeichnen von Cartoons und Witzzeichnungen. So ist der Weg zum Cartoon: Mit den Programmen:
Der Weg:
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
‘#1 Fig.1,2 Computer painting and ball pointer sketches / Rechnermalerei und Kugelschreiber
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#2 Fig.1,2,3 Computer painting using Mapix / Computermalerei mit Mapix
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#2 Fig 4 Computer painting using Mapix / Computermalerei mit Mapix
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#3 Fig.1 Computer painting using Mapix opjects / Rechner-malen mit Mapix objekten |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#4 Fig.1 2 Painting with single pixels / Malen auf Pixelebene
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
8 9 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#5 Paintig of clothes with folds / Malen von Kleidern mit Falten
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#6 Fig.1,2 Modeling pictues using pixels / Modelieren von Bildern mit Pixeln
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#6 Fig.3 Modelling a total picture / Modellieren eines ganzen Bildes
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#7 Fig.1 Darken of picture parts / Abdunkeln von Bildteilen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#8 Fig 1 Delimiting using lines / Abgrenzen mit Linien
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#9 Fig.1, Difference objects / Differenz Objekte
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#9 Difference colour table / Differenz Farbentafel
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#10Fig.1, 2 Copying large painting objects / Kopieren von großen Malobjekten
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#11 Motion studies of Painted pictures / Bewegungstudien mit gemalten Bildern
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#12 Multiply helps for drawings / Multiply hilft zu Zeichnen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#13Fig.1,2 Mal-Arbeiten mit Licht / Paint Working with Light
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#13 Fig.3,4 Sharping , pixelmixing of lightfiles / schärfen , pixelmischung von Lichtdateien |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#14 Fig.1,2 Enhance of old aquarelles / Aquarelle auffrischen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Fig.1
Fig.2
Fig.3
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#15 Fig,1,2,3 How to prevent flickering of the animation images. / Wie man in Animationsbildern störenden Jitter vermeidet. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Fig.1
Fig.2
Fig3 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#17Fig1, 2, 3 Produce silhouettes of pictures /Schattenbilder erzeugen |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#18Fig.1 Emboss picture of Tenneriffe / Reliefbild von Teneriffa |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#18Fig.2 Colorized Emboss picture / gefärbtes Reliefbild
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#19 Fig.2 Spatulized Photo / gespachteltes Foto. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#19 Fig.1 Photo of a garden / Foto eines Gardens |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#19 Fig.4 optimized picture / optimiertes Bild |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#19 Fig.3 Totaly spatulized Photo / Total gespachteltes Foto. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#20 Fig.1 Die Idee / The Idea |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#20 Fig. 2 Säubern und verwischen / Cleaning und blending |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
#20 Fig.3 Färben / Colorizing |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||